With the world becoming more and more technology centred, as someone with bare minimum technology knowledge, I feel that I am so far behind I am unable to catch up and fear that I will be like one of those teachers I had in elementary school who couldn’t figure out how to turn a projector on! With this technology inquiry project I’m doing I hope to gain more of an understanding, and appreciation for coding.
When I was in elementary school coding games either did not exist, or they had little-to-no exposure, because before now I had no idea they existed! In fact, I didn’t know coding was really a thing until around grade 12, and right now is the first time I’ve ever tried to grasp the concept of it at all. There are a plethora of fun coding games for elementary school kids out there now, and I’m sad that I missed out on them when I was a kid, fortunately, I get the opportunity to explore them now in EDCI 336. For each of the games I’ll be judging them on how fun they are, how easy they are for beginners, and how much help the students will need when playing them, and I’ll give them each a rating out of five stars!
Here are some games I took a look at:
CodeCombat
★★★★★
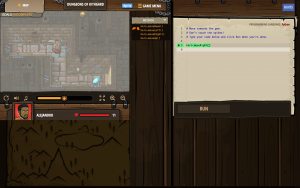
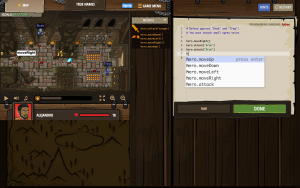
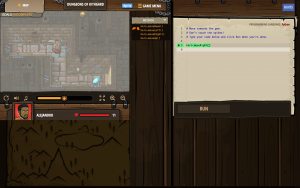
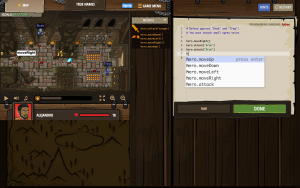
CodeCombat is a game that teaches basic Python and JavaScript coding techniques. The game features a character who has to weave their way through a castle collecting gems and avoiding running into the spiky walls.

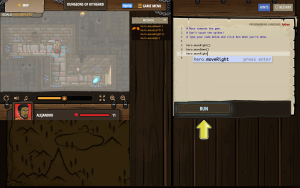
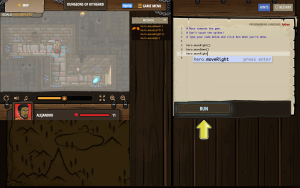
For your character to move, you hav to type in code for the way you want them to move in the format of “hero.move______()” with the direction you want them to move in the blank (ex// Up, Down, Left, Right).

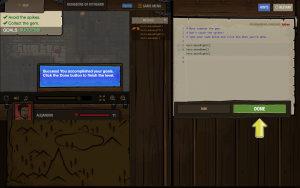
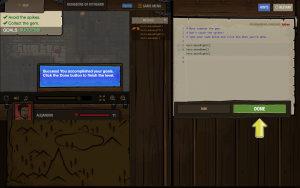
Once your code for the character is all typed in, you can hit “RUN” to test and see if your code worked and if your character will make to the gem without any issue.

Eventually more factors begin being added to the game, such as having to include numbers in your (), and other functions, such as attacking, and avoiding other characters.. and all this was only in the first 3 levels!

I found CodeCombat to be a great game for someone brand new at coding! The instructions were clear, the game was engaging, and the progressions were quick, but easy enough to follow along with. This game would be good to use in class because the students would enjoy it, everyone can go at their own pace, and the students would need little-to-no help.
CheckiO
★★☆☆☆
Like CodeCombat, Checkio is a game that teaches basic Python and JavaScript coding techniques. Checkio is a game where your character is on an island and you have to complete little challenges to earn more complex challenges and move to other islands that have different games.
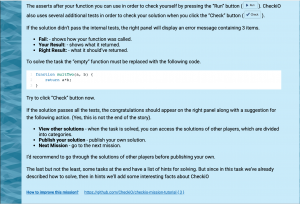
You have to start by choosing Python or JavaScript — I chose Python first. I started by trying the game’s very first task, on the Elementary Level. The Elementary Level is before the Easy level and targeted at beginner coders as being “very easy games”. The idea of the game was to identify if a line of characters featured all the same characters or not by typing “true” for all the same, or “false” for not all the same (ex// “a a a” = true, “1 2 1” = false). The task had very little instructions in the beginning on how to type the code, where to type the code, or pretty much anything else.

Once the task started, I had no idea where to start or what to do. I felt very frustrated and left out to dry. I was not able to complete the first task.

Next I chose JavaScript. For this game I was supposed to put two numbers together in a function and the game would multiply them (i think?). Although this game had more instructions and made the game seem easy, they really did not help me when the game started.


Once again, I had no idea where to start or what to do. I was not able to complete this first task either.

I found CheckiO to be poor game for someone brand new at coding. The instructions were very minimal, and the task was overwhelming and not engaging. Even my boyfriend, who is a third year software engineering student thought this game needed more instructions and was only a good resource for someone who already understands some coding. This game would not be good to use in class because although the students can go at their own pace, each student needs to have at least a basic coding understanding, and because of the unclear instructions I feel that many students would need help.
CodeMonkey
★★★★☆
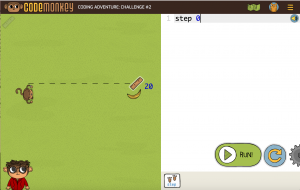
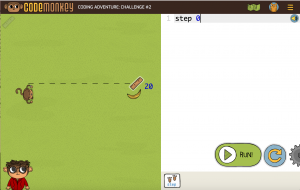
CodeMonkey is a game that teaches basic CoffeeScript coding techniques. The game features a monkey who has to be told how many steps to take to weave their way across a field to collecting bananas.

Sometimes the game will put an incorrect number of steps (or a bug in the code), and you’ll have to correct the number of steps the monkey has to take.

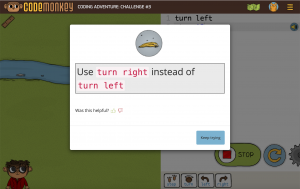
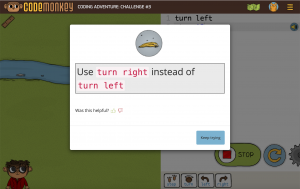
Eventually the game begins to get harder and adds obstacles (such as a river and bushes), and you have to begin telling the monkey to go left or right, turn around, etc.

If you make a mistake and the monkey does not get the banana, the game will tell you the mistake you made. This could either be a good thing or a bad thing; some students might like the immediate help because it will help them avoid stress, but some students may prefer to figure out the problem on their own, or at least try to a couple times. I think it would be nice if there was an option to opt out of this immediate help.

I found CodeMonkey to be a good resource for someone brand new at coding, but maybe not so good for those with prior coding experience. The instructions were very clear and the game was easy to follow, but the progressions were kind of slow and might bore some students. This game would be good to use in class because most students would enjoy it, everyone can go at their own pace, and the students would need little-to-no help, but some students might want more of a challenge.
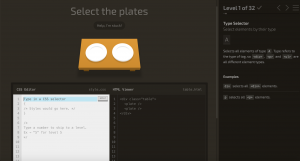
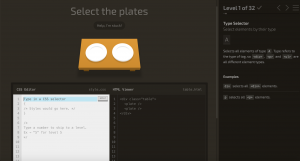
CSS Diner
★☆☆☆☆
CSS Diner is a game that teaches you the basics of how CSS selectors work. Unfortunately it doesn’t ever tell you what as CSS selector is…

After some Googling, experimenting, and exploring, I wasn’t able to figure out what to put for step one. I found CSS Diner to be a bad resource for someone brand new at coding, and I am unable to asses how it would be for those with prior coding experience because I didn’t get that far. The instructions were not very clear, therefore I was kind of left out to dry. I feel like I can’t give this game a fair rating, but as a very beginner coder, it did not get a good rating.
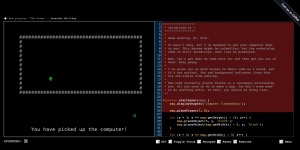
Untrusted
★★☆☆☆
Untrusted is a meta-JavaScript game that uses JavaScript skills to solve problems. You use JavaScript to guide the character Dr. Eval through his reality to move between levels.

I wasn’t able to figure out what to do for step one, other than that the D key moves you right, the S key moves you down, the W key moves you up, and the A key moves you left. I found CSS Diner to be a bad resource for someone brand new at coding, but for someone who knows how JavaScript works I feel like this would be a useful resource. The instructions were not very clear for a beginner, but there were a lot of instructions I didn’t understand, therefore I feel like this is a game for more experienced coders.
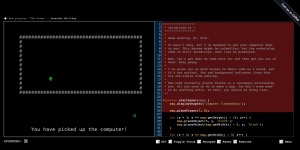
VIM Adventures
★★★☆☆
VIM Adventures teaches common VIM keyboard shortcuts, used by text-editing programmers, to navigate your way through an adventure game.

Using the keys H, J, K, and L, you move your character through a maze, collecting keys, talking to other characters, opening treasure etc. Although the game has little to no instruction, it’s pretty easy to figure out as you go, and maintains a nice balance between challenging but not overwhelming.

I found VIM Adventures to be a pretty good resource for new coding students. It was easy to grasp the concept despite the few instructions, and the game progresses as you progress, so each student will have some challenge but not too much. One potential issue I found is that VIM Adventures doesn’t actually teach you a coding language, but it is still a helpful coding resource because it teaches you how to navigate coding text-editors. This game could be good to use in class because most students would enjoy it, everyone can go at their own pace, and the students would need little-to-no help.
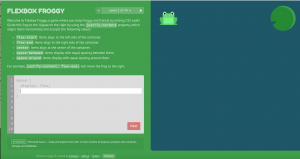
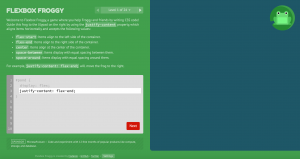
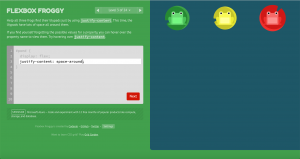
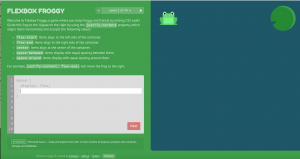
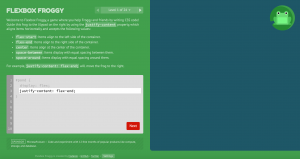
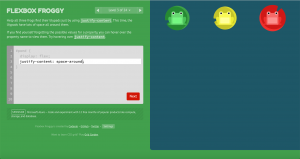
Flexbox Froggy
★★★★☆
In Flexbox Froggy, CSS code is used to move frogs onto their lily pads.


Similar to CSS Diner, Flexbox Froggy is a game that uses CSS, unlike CSS Diner, Flexbox Froggy is very user friendly and easy to follow. CSS is a coding language used for website or video game design, like HTML. There are few instructions in Flexbox Froggy, but the instructions that are there are enough to get you started on this simple game. The game begins to get harder as you go, and more commands, frogs, and lily pads are added to the game.

I found Flexbox Froggy to be a great game for students new at coding! The game was easy enough to follow as well as engaging, and the progressions were quick, but simple enough to follow along with. This game would be good to use in class because the students would enjoy it, everyone can go at their own pace, and the students would need little-to-no help.