During one of my Wednesday visits to the grade 4 classroom I’m in, the class did a math unit on coding. My mentor teacher told me that she’s been using the program Scratch to teach coding for years, and even ran a school coding club using Scratch, and it has been the best resource for her to date! Different than most other coding “games”, Scratch doesn’t teach coding basics starting with writing code, instead it gives you code and allows you to arrange it in different orders, like building blocks, to create interactive stories, games, animations, and more. Scratch helps build your understanding of coding, as well as helps introduce students to creative thinking, systematic reasoning, and collaborative working in a super fun, user friendly way!
As someone with no coding experience whatsoever, I am at a starting point very similar to that of a lot of elementary students when it comes to coding, so by testing out Scratch for myself I think I am able to get a good understanding of how useful this program could be in the classroom!

One of the great things about Scratch is that it is 100% free, and can be used by anyone! That means students are able to make a Scratch profile and practice coding at home, even if they aren’t using it at school!

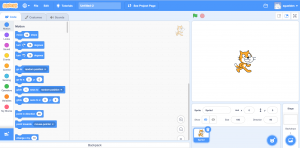
You start your first creative project as shown above; a blank background with a two dimensional bitmap (called a sprite), which in this case is the orange cat!

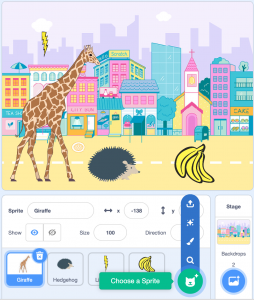
You can then easily add a background and more sprites using the pop up menu!

There is an array of sprites and backgrounds you can choose from, such as animals, the desert, people, food, houses etc.

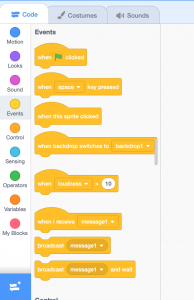
From there you can use the side menu, which has blocks of code statements, to form lines of code that command the sprites to do things, such as turning around, jumping, or making noise!
Heres a video of me adding some commands for my sprites:
I managed to do all of that in about 15 minutes without any prior experience with Scratch or coding, which shows how fun, easy, and educational Scratch could be in the classroom! There are also tutorials on Scratch that will step-by-step teach you how to animate a name, code a cartoon, record sound, and many other things! You can also find some great YouTube tutorials for all kinds of projects on Scratch, such as Dodging The Ball games, Space Invaders games, and animating stories! In fact, I was able to follow this racing game tutorial and create a game!
An overview steps for making the game were:
- Paint the background with a background colour, the racetrack, power-ups on the racetrack, and a finish line.
- Paint the racecar
- Paint the racecar’s second costume (crashed racecar)
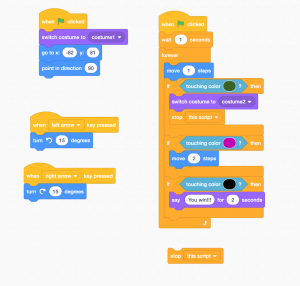
- Add the blocks of code that tell the racecar where and how to start when the game begins
- Add the blocks of code that tell the racecar to move forward when you click the green flag, turn left when the left arrow is pressed, and turn right when the right arrow is pressed
- Add the blocks of code that tell the racecar to turn into it’s second costume (crash) when it touches the green background
- Add the blocks of code that tell the racecar to go faster when it touches a pink dot (power-up)
- Add the blocks of code that tell the racecar to say “You win!” when it touches the black line (finish line)
Here is a video of me coding the game, me playing my finished game, and my finished code for the game:

Overall, in a very short period of time Scratch was able to teach me a whole bunch about coding, and give me a much better understanding of how it all works. I would highly recommend this resource to any teachers who want to teach coding to students, and I look forward to using it in my future classroom!